Basic HTML - Headings
If you are new to running your own website or blog you might not know a lot of HTML but there is some basic HTML that is easy to learn that will make running and managing your website and blog much easier now and in the future. By using headings in your web pages and blog posts you make it easy to style using cascading style sheets and the document is nicely formated in the event that you move to a new theme or you redesign your website. In the past I have not always used headings on the blog posts here and those are the posts that I am often going back and editing because they are not displaying properly.
How to use headings
The code to define headings in HTML are simple. Below is how headings are displayed here on this blog and the code to define them.
This is a heading one
This is a heading one
This is a heading two
This is a heading two
This is a heading three
This is a heading three
This is a heading four
This is a heading four
This is a heading five
This is a heading five
This is a heading six
This is a heading six


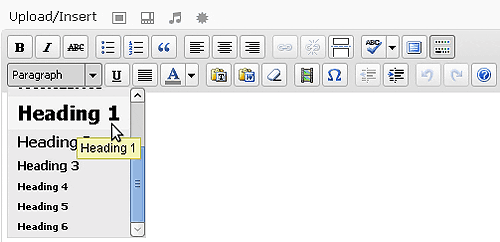
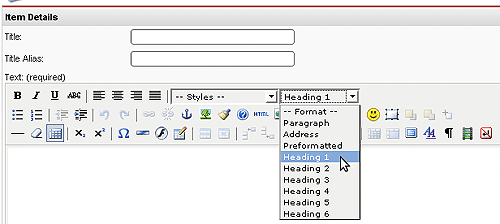
Considering how well structured most WordPress themes are I am surprised that the bold button is still there on the editor and the headings are hidden in the kitchen sink. If you use something other than WordPress to manage your website, you might have to use the HTML code to insert the proper headings, but most content management systems do have an easy way of adding proper headings into a document. For example here is a screenshot of how to add headings using Joomla.
Why use headings?
It is easy to use bold to define sections when you are writing a blog post but by using headings you make the post or page more structured. Headings are best used to introduce sections in a document. Web browsers generally render headings in different sizes making a heading one larger than a heading two and so on. Using proper headings in your blog post can also help boost your search engine rankings. For example a blog post title is probably best displayed as a heading one, with sections inside the blog post starting as a heading two. This gives a well structured document for the search engines to index. The search engines do not have to guess at what is a heading and what is suppose to be just bold text.
It is good practice to use headings. It will make your content easier to move from one content management system to another and it will be easier to redesign the presentation of your content by simply changing your cascading style sheet. I know that I have not always used proper headings here on the LGR Internet Solutions blog, and I am continually going back and editing posts to fix how things are laid out. Better to start from scratch doing things right than spending time fixing things.