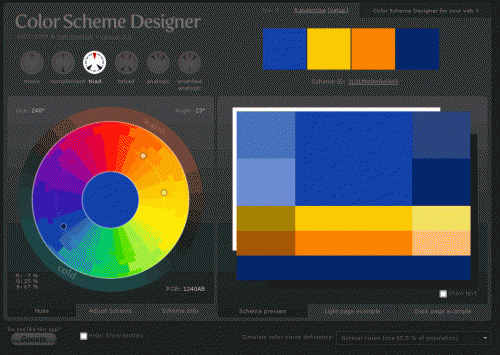
Color Scheme Designer
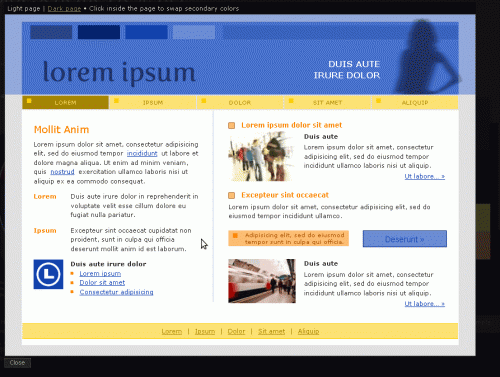
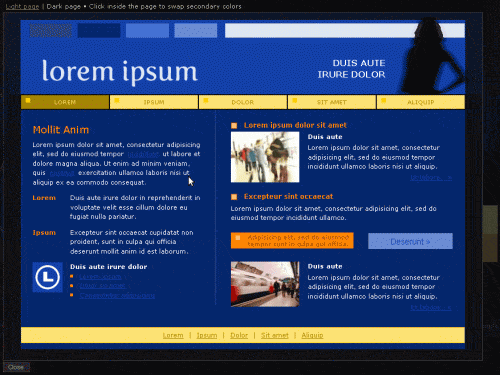
I have talked about my problems picking colours in the past. Fortunately I have found several tools that can help me, and today I found another one. Color Scheme Designer is a Javascript, browser based application that you can use to create colour schemes based on the various colour rules (are they rules?), such as mono, complimentary, triad, tetrad, analogic and accented analogic. It is an easy to use tool to help pick colours and allows you to preview your colour selection on a light and dark examples. The site even offers an API for those that want to tap into it. One of the more interesting features I discovered is the ability to simulate different colour deficiencies that people have. You can see what the colour scheme for your website looks like for someone that is completely colour blind for example.
If you are looking for a new tool to help pcik colour schemes for websites, or any other design projects take a look at Color Scheme Designer. It might be just the tool you need to pick the right colours for the job.

P.S. I know I used color and colour through out the post. I am Canadian, to me spelling it as color is wrong, so I only spelled it that way when I referred to the site because that is the way they spelled it.