Speed Up Your Website with GZIP Compression
I love little tricks that make a huge difference to a website. This addition can cut your bandwidth, possibly by as much as half, and it will make your pages load faster for those on slower connections and all you have to do is enable GZIP compression.
There is a great post over at BetterExplained that goes into more depth about how to implement GZIP compression if you are using Apache 2 and it is worth reading.
A lot of hosts don’t run Apache 2 on production servers though, and I know that my servers are not running Apache 2. You can get the same benefits by adding some very simple PHP code to your web pages.
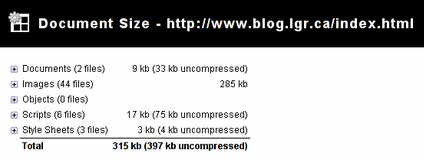
Now if you build your website with templates and PHP includes for headers and footers, you will only have to add this PHP code to one file to start delivering your web pages with GZIP compression. I have started using this on both this blog and Video Rambler and the compressed pages are often half the size of the uncompressed page. Here is a screenshot of the index page document size.  Notice in the screenshot of the document size that the majority of the document size is images, mostly from MyBlogLog. Gives me reason to rethink whether or not I should keep it on the site.
Notice in the screenshot of the document size that the majority of the document size is images, mostly from MyBlogLog. Gives me reason to rethink whether or not I should keep it on the site.
Comments
Kalid
Hi, this is Kalid from BetterExplained, I appreciate the mention! <br/><br/>I like the emphasis on the before-and-after; images can take use a lot of bandwidth and aren't compressible. Thanks for the post.
LGR
Thank you for visiting and for the great tip. I am sure it will be very useful for a lot of people.
LGR Webmaster Blog - Javascript Validation
[...] to bad as far as size goes and you could probably get those sizes down even more if you use some GZIP Compression to compress the files when the browser requests them. I will have to give them a try on my next web [...]
Google Hosting AJAX Frameworks - LGR Webmaster Blog
[...] frameworks that need to be loaded into the site so the user can use the website. Sure you can speed up your website with GZIP compression and send the Javascript frameworks compressed and once the user has them they will be fine as long [...]
zuborg
Using <a href="http://site-perf.com" rel="nofollow">http://Site-Perf.com/</a> - free online site performance testing tool you can easily measure effectiveness of compression and verify how disabling this feature affects site loading performance.
John Bento
Excellent post and exactly what I was looking for! Thank you! This WILL be usefull!! .-= John Bento´s last blog ..<a href="http://websiteperks.com/google-reveals-more-linking-secrets-to-webmasters/" rel="nofollow">Google Reveals More Linking Secrets To Webmasters</a> =-.